# 快速上手
后端基于 NetCore 3.x 开发,依赖注入使用的NetCore自带功能,需安装NetCore开发环境。
前端基于 vue 开发,UI采用ElementUI,需安装nodejs和vue-cli开发环境。
开发环境建议:后端 Visual Studio 2019,前端 Visual Studio Code。
# 交流群
# 获取源码
# 途径一:通过nuget模板包【推荐】
dotnet命令安装
dotnet new -i AlonsoAdmin
1
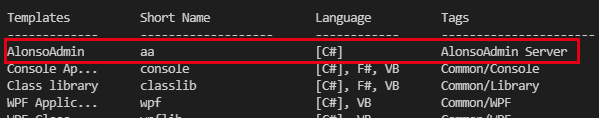
安装完成后,通过 dotnet new -l 可查看清单,如果安装成功,如下截图

模板使用
# 以上层文件夹名称创建解决方案
dotnet new aa
# 以自定义名称创建解决方案, 更多命令见 dotnet new -h
dotnet new aa -n 你的项目名称
1
2
3
4
2
3
4
等待生成代码,生成的代码包括了前端和后端代码,其中UI为前端代码,Server为后端代码。
# 途径二:拉取仓库代码
# 服务端代码获取:
git clone https://gitee.com/alonsoalon/TenantSite.Server.git
# or
git clone https://github.com/alonsoalon/TenantSite.Server.git
# UI端代码获取:
git clone https://gitee.com/alonsoalon/TenantSite.UI.git
# or
git clone https://github.com/alonsoalon/TenantSite.UI.git
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 配置及运行项目
- 第一步:运行支持Netcore的开发IDE(建议Visual Studio 2019),启动 Server > AlonsoAdmin.HttpApi.Init
- 第二步:打开开发人员工具 TenantSite.Developer.Tools,配置租户数据库及初始化租户。
- 第三步:启动 Server > AlonsoAdmin.HttpApi
- 第四步:运行支持vue-cli开发的IDE(建议Visual Studio Code),打开 UI 项目并启动
# 还原包
yarn install
# or
npm install
# 启动
yarn dev
# or
npm dev
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

